Quick Introduction
How to quickly create my first PWA application
Prepare material
- First you need to prepare your application landing page address, for instance https://h5.myapplication.com, and have normal access, which is users will eventually access when they open your app.
- You need to prepare two logo icons, it is best transparent format png graphics, but can also be jpg, we recommend using png, size 192 * 192 for your app desktop icon and a 512 * 512 for the application of the general purpose icon.
- You need to prepare 1-5 app promotional images, which is used to show the user to see your app, the size of each image can not exceed 1000k volume size, the quality of the image may directly affect the user's first impression of your app.
- Prepare your app name and description, this is the user's understanding of your app, and also determines whether the user is willing to download your app.
Create application:
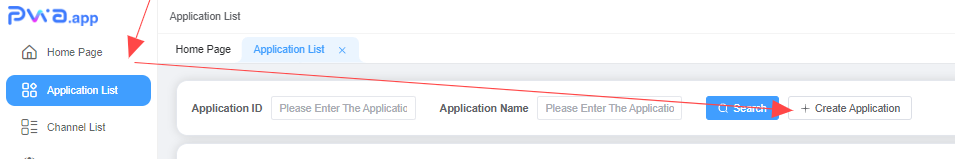
Find the Application List -> Create Application button, as shown below.

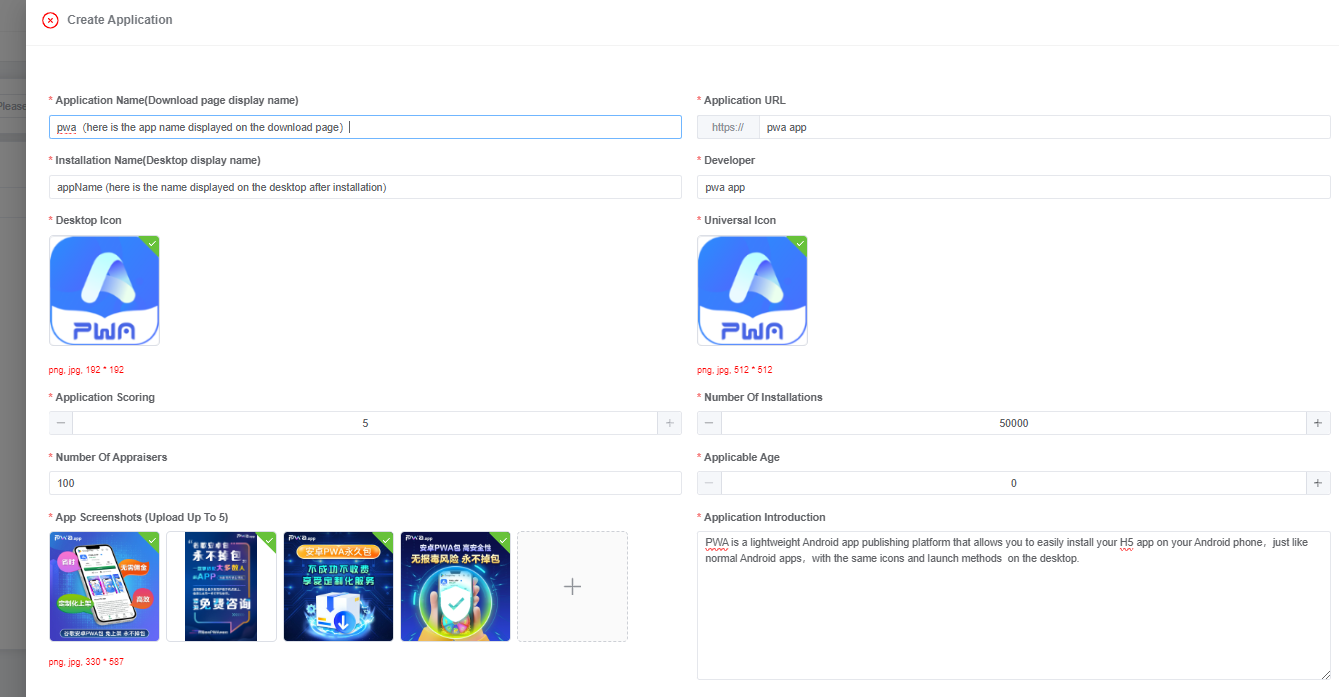
Fill in your prepared information in the pop-up page, note that when filling in the application URL does not need the prefix https:// , as shown below.

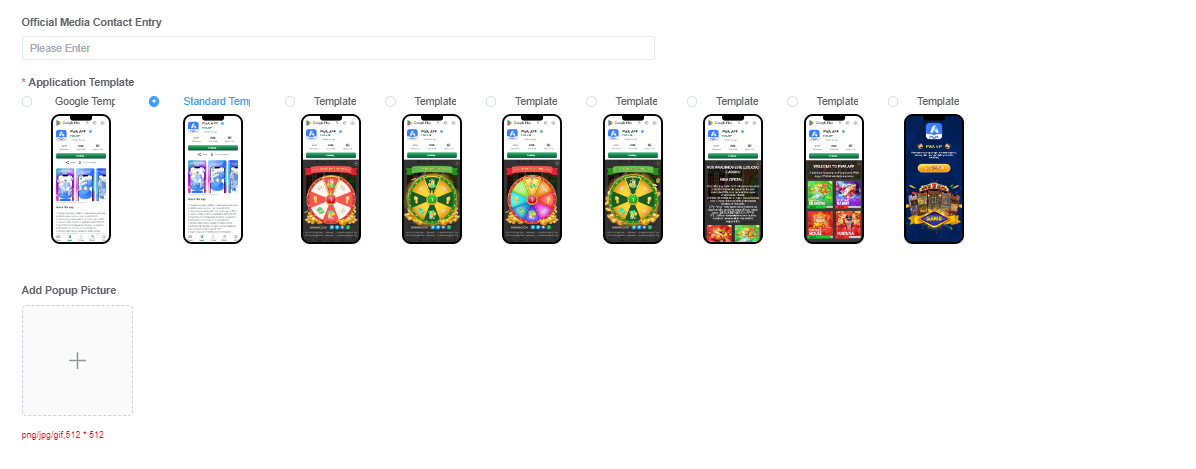
Choose a template that you like, and you can also customize your own content on an existing template.

Click the OK button and your first app has been created, now return to the Application List panel.
Generate application download link
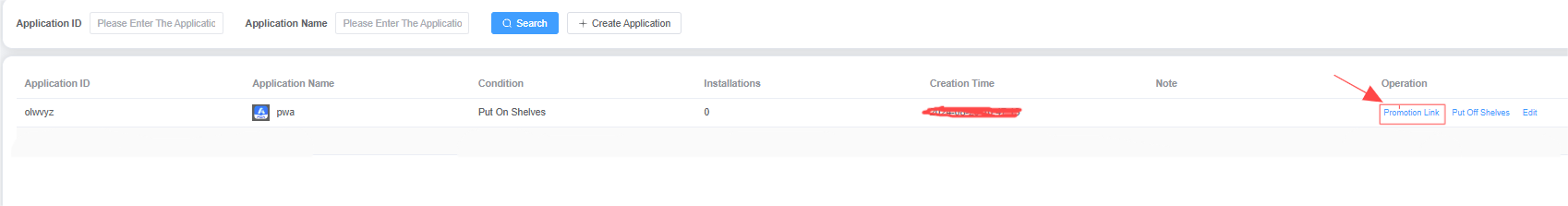
Unsurprisingly, you will see the app you have just created in the app list. On the right side of this app, find the Promotion link in the Actions bar and click it.

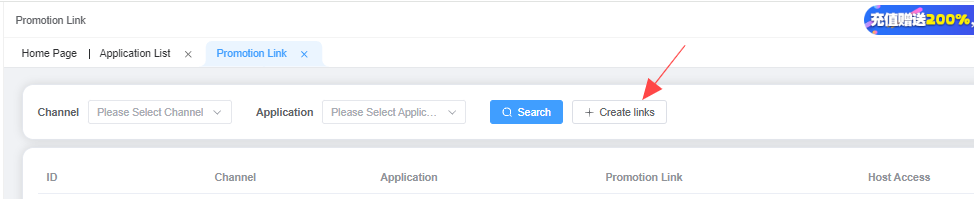
At this point, you will go to the Promotion Link panel and click the Promotion link button.

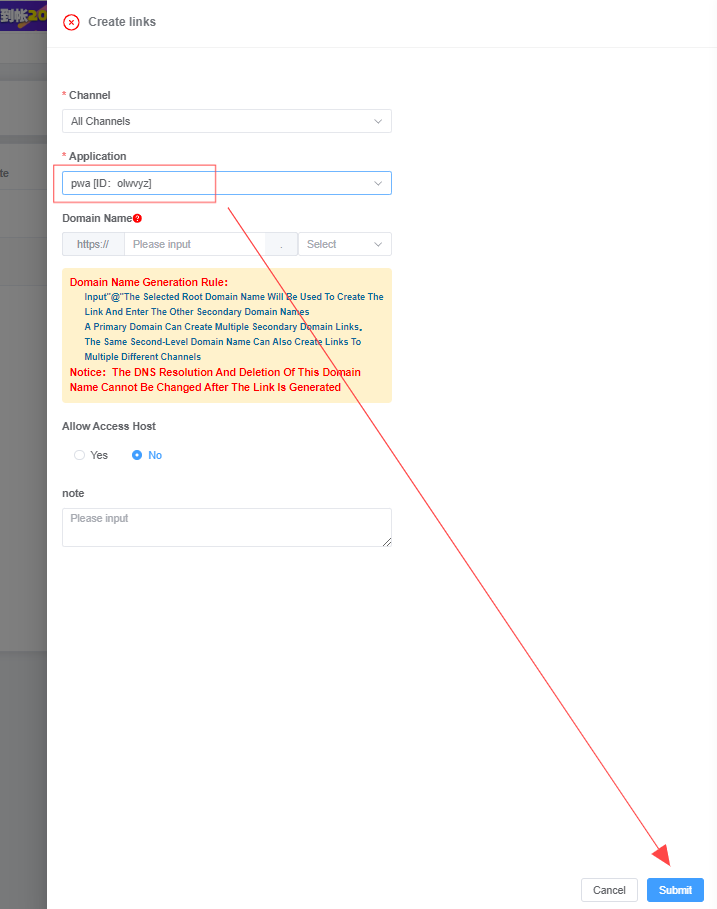
Select the app you just created in the pop-up window, click the Submit button, and your first app download link will be created.

Install application
Now copy your app download link, open it in your mobile browser and try it out.